Type: Design Thinking Project @ LIS
Role: Designer (UI/UX, Product)
Overview
For our Design Thinking module, we were tasked with creating a wireframe for an app that could enhance the learning experience of a LIS student, showcasing our design thinking process.
“You are asked to create a wireframe for an app to support your continuing learning journey at LIS.”
Process
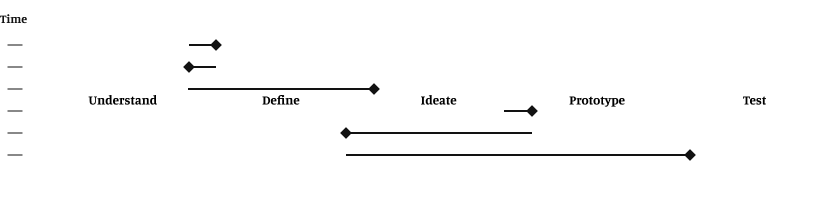
We started with Google’s Design Sprint Kit, but found it too rigid for this task. So we developed our own process following the 5 design phases (understand, define, ideate, prototype, test).
Our path was non-linear as we frequently revisited earlier stages for additional insights before moving forward.

Understand
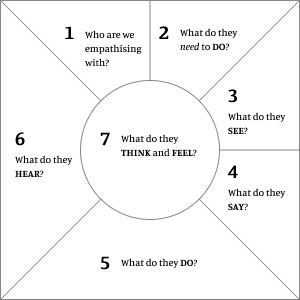
Methods: Interviews / Empathy Mapping / Customer Persona / How might we

In this stage, we used various research methods such as interviews, empathy mapping, customer persona design, and ‘how might we’ questioning to identify and analyse student pain points.
We found extracurricular activities to be a common topic among students and later discovered that the underlying issue was time management.
Define
Methods: Success Metrics and Signals / Key Performance Indicators
Some KPIs we devised were:
- No. Tasks completed on time: Indicates if the app is improving their time management
- User mood over time (relating to tasks): Helps us understand changes in emotional states in relation to their tasks.
Ideate
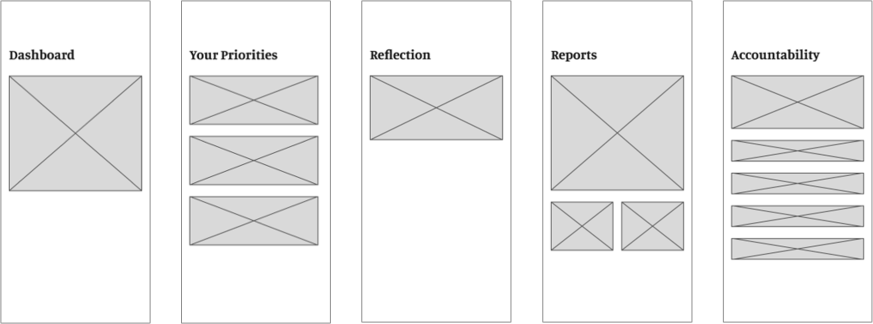
Methods: Product Comparisons / Crazy 8s / Wireframing
Since this product was aimed at students, we compared it with tools like Notion, Trello, and TickTick.
- Notion allows students to build bespoke systems that suit the student. However, the system’s quality depends on the user’s expertise with the tool. Prioritisation must be built into each solution.
- Trello is a Kanban-focused productivity app. This is less tailored towards students, and prioritisation appears to be a minor feature.
- TickTick is a feature-rich task-managing app with many task metadata options (deadlines, prioritisation, folders, etc…).
We noticed that none of these solutions focused on prioritisation, which we believed to be incredibly important. When sketching solutions, we thought this app would benefit hugely if it connected with the university’s VLE (virtual learning environment) to provide important deadlines automatically.

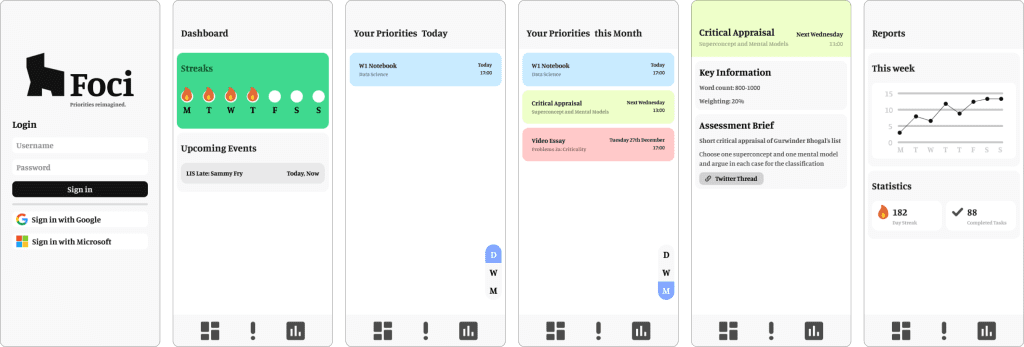
Prototype
Methods: Storyboarding / MVP Feature Map

Test
Methods: Usability Study
Our project concluded before we could test our solution, but we had thought about conducting a usability study to identify issues and observe how satisfied a student would be using the app.
We would observe a student attempting to complete a specific tasks whilst thinking out aloud.
Tools and Resources
Resources
Tools
